Sebelum mempelajari mengenai pembuatan tabel, ada sesuatu hal yang perlu anda pahami sebelumnya, yaitu bagian-bagian dari tabel. Berikut adalah bagian-bagian sederhana dari sebuah tabel
Dari gambar di atas dapat diketahui bahwa dalam sebuah tabel ada beberapa elemen. Elemen-elemen tersebut memiliki definisi tersendiri, berikut adalah definisinya :
- Field, yaitu header, judul kolom, atau kategori dari isi tabel. Biasanya terletak dibagian atas maupun kiri dari sebuah tabel.
- Record, yaitu isi atau informasi dari tabel yang merupakan penjabaran dari field tabel.
- Kolom, penjelasannya terlihat pada gambar.
- Baris, penjelasannya terlihat pada gambar.
- Sel, yaitu bagian terkecil dari suatu tabel yang berisi data atau nilai dari kolom dan baris tertentu.
sebagai berikut :
- <tr> ... </tr>, yaitu singkatan dari table row yang fungsinya adalah untuk mendefinisikan baris pada sebuah tabel. Jadi, untuk membuat baris dalam tabel menggunakan tag tersebut.
- <th> ... </th>, atau table header yaitu tag yang digunakan untuk membuat field atau judul kolom dari sebuah tabel.
- <td> ... </td>, atau table data yaitu tag yang digunakan untuk tempat dimana kita memasukan isi atau record dari suatu sel tabel.
- <caption> ... </caption>, yaitu membuat judul dari sebuah tabel. Judul ini dapat kita buat di atas tabel maupun di bawah tabel.
- Tabel sederhana
- Tabel dengan border
- Tabel dengan header
- Tabel dengan merge pada sel (merge cell)
- Ukuran sel tabel
- Cellpadding dan Cellspacing
- Background pada tabel
- Alignment pada tabel
————————————————————————————————————
TABEL SEDERHANA
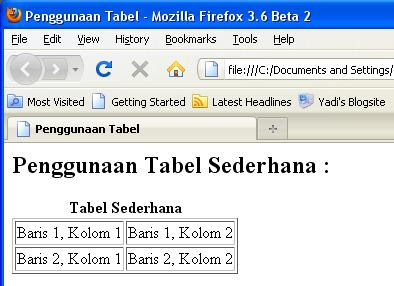
Untuk kali ini saya akan memberikan sebuah contoh untuk membuat tabel sederhana. Berikut contoh tagnya
Dan hasil dari tag pembuatan tabel sederhana di atas dapat dilihat dalam web browser adalah sebagai berikut
Yang perlu dipahami dari hasil di atas dapat dilihat bahwa dalam tag <tr> ... </tr> dapat diisikan dengan tag <td> yang setiap isinya ditampilkan dalam satu baris. Selain itu juga dapat diketahui bahwa penggunaan caption dalam sebuah tabel akan menjadi judul dari sebuah tabel. Dari gambar di atas dapat diketahui bahwa judul tabel tersebut ada di atas dari tabel yang bersangkutan, namun judul tersebut juga dapat dipindahkan ke bawah tabel dengan menambahkan atribut ALIGN pada tag <caption> dan mengisikan nilai BOTTOM pada atribut tersebut.
————————————————————————————————————
TABEL DENGAN BORDER
Umumnya pembuatan tabel dalam kehidupan sehari-hari menggunakan garis yang menjadi pembatas dari setiap sel, kolom, dan baris. Dari penjelasan di atas mengenai pembuatan tabel sederhana, dapat dilihat bahwa pada hasil praktek pembuatan tabel sederhana tidak terlihat adanya garis pada tabel tersebut. Hal itu dikarenakan tidak adanya pengaturan border pada tabel tersebut. Untuk membuat border atau garis pinggir dari sebuah tabel dapat dilakukan dengan menambahkan atribut BORDER pada tag <table>, kemudian isi dari atribut tersebut adalah bilangan numerik yang nantinya akan dipresentasikan sebagai tebal border tersebut. Ukuran ketebalan dari sebuah tabel tidak terbatas atau di berkisar (tidak memiliki range batasan) sehingga pembuatan border tabel harus diperhitungkan dalam membuat sebuah halaman web. Sebagai contoh saya akan membuat border tabel dari contoh tabel pada bagian Pembuatan Tabel Sederhana seperti berikut
Dari tag di atas dihasilkan tampilan tabel dengan border seperti berikut
Dari gambar di atas dapat diketahui bahwa penggunaan atribut BORDER pada tag <table> membuat tabel tersebut memiliki garis pinggir di setiap sel-nya. Contoh di atas merupakan penggunaan ketebalan tabel yang bernilai "1". Ketebalan tabel dapat ditingkatkan lagi dengan menggunakan nilai atribut BORDER lebih dari 1.
————————————————————————————————————
TABEL DENGAN HEADER
Header umumnya digunakan untuk membuat sebuah baris atau kolom judul dari tabel. Header dalam tabel terbagi 2 yaitu Horizontal Header dan juga Vertical Header. Horizontal header merupakan penggunaan header yang posisinya disusun dalam satu baris, sedangkan vertical header adalah penggunaan header yang ditempatkan dalam satu kolom. Dalam horizontal header umumnya ada sebuah baris yang dijadikan sebagai baris judul (field) dari sebuah tabel sehingga baris-baris yang lain merupakan baris isi (record) dari tabel yang bersangkutan. Tetapi dalam vertical header, judul atau field-field dari tabel tersebut ditempatkan secara menurun (vertical) pada sebuah kolom.
Untuk membuat header pada tabel digunakan tag <th> (table header) yang berpasangan dengan tag </th>. Dari uraian di atas kita dapat mengetahui bahwa untuk membuat sebuah horizontal header dapat dilakukan dengan menempatkan setiap tag <th> beserta isinya dalam satu baris atau satu row (dalam satu tag <tr> ... </tr>). Sedangkan untuk membuat vertical header dapat dilakukan dengan memasukan satu tag <th> pada tiap baris (pada tiap tag <tr> ... </tr>).
Sebagai contoh saya akan membuat kedua jenis header dalam tabel dengan tag berikut
Dari tag di atas dihasilkan tampilan tabel dengan header seperti berikut
————————————————————————————————————
TABEL DENGAN MERGE CELL
Merge cell adalah sebuah pengaturan yang memungkinkan sebuah sel dalam tabel HTML dibentangkan berdasarkan kolom maupun baris, merge cell juga dapat dikatakan sebagai penggabungan sel berdasarkan kolom maupun baris. Hal ini diperlukan saat web designer dituntut untuk membuat tabel yang relatif lebih rumit dari tabel umumnya. Untuk membuat merge cell dapat dilakukan dengan menggunakan atribut ROWSPAN dan juga COLSPAN. Kedua atribut tag tersebut dapat digunakan pada tag <th> maupun <td>. Isi atau nilai dari atribut tersebut adalah angka jumlah sel yang akan digabungkan.
Atribut ROWSPAN digunakan untuk menggabungkan beberapa sel dalam satu kolom menjadi 1 sel. Sebagai contoh, berikut adalah penggunaan dari atribut ROWSPAN secara sederhana
Hasil dari tag penggunaan rowspan di atas adalah sebagai berikut
Sedangkan atribut COLSPAN digunakan untuk menggabungkan beberapa sel dalam satu baris menjadi 1 sel. Sebagai contoh, berikut adalah penggunaan dari atribut COLSPAN secara sederhana
Hasil dari tag penggunaan colspan di atas adalah sebagai berikut
Dari kedua contoh di atas dapat diketahui adanya penggabunggan beberapa sel menjadi 1. Pada contoh pertama (ROWSPAN) dapat dilihat bahwa sel yang berisi kata "Yadi Purdianto" merupakan gabungan dari 3 sel pada kolom yang bersangkutan. Sedangkan pada contoh kedua (COLSPAN) dapat dilihat bahwa sel yang isinya "Yadi Purdianto" merupakan gabungan dari 3 sel pada baris yang bersangkutan.
————————————————————————————————————
UKURAN SEL TABEL
Untuk mengatur ukuran dari sebuah sel maupun beberapa sel dalam tabel, web designer dapat menggunakan atribut WIDTH dan HEIGHT. Sama seperti pengaturan ukuran gambar pada HTML, width berfungsi untuk mengatur lebar dari sel, sedangkan height berfungsi untuk mengatur tinggi dari sel. Isi dari atribut tersebut adalah nilai besarnya lebar atau tinggi dari sel yang bersangkutan yang dituliskan dalam bilangan numerik dengan satuan pixel. Untuk contoh sederhana silahkan anda praktekan contoh tag berikut
Dan hasil dari tag di atas adalah sebagai berikut
Pada umumnya pengaturan ukuran tabel hanya difokuskan pada ukuran lebar tabel, sehingga pada pembahasan kali ini hanya akan dibahas mengenai pengaturan lebar (width) tabel. Dalam mengatur ukuran lebar (width) dari sebuah sel, ada beberapa cara yang dapat diterapkan yaitu :
- Mengatur lebar seluruh tabel
- Mengatur lebar salah satu sel dalam tabel
- Melakukan pembagian lebar dengan menggunakan persentase
 Dari contoh di samping akan menghasilkan lebar seluruh bagian tabel sebesar 200 pixel.
Dari contoh di samping akan menghasilkan lebar seluruh bagian tabel sebesar 200 pixel.Sedangkan untuk mengatur ukuran lebar salah satu sel dalam tabel tersebut dapat dilakukan dengan menuliskan atribut WIDTH pada salah satu tag <td> yang akan diatur ukuran lebarnya, tetapi perlu diperhatikan bahwa pengaturan lebar dari sebuah sel akan berlaku juga bagi sel di atasnya maupun di bawahnya. Contoh :
Dari tag di samping maka dihasilkan ukuran sebesar 200 pixel pada sel yang bersangkutan.
Selanjutnya adalah melakukan pembagian lebar sel berdasarkan persentase. Hal ini dapat dilakukan dengan menentukan lebar dari seluruh tabel (menambah atribut WIDTH pada tag <table>), kemudian mengatur persentase dari setiap kolom dengan menambah atribut WIDTH pada setiap tag <td> maupun <th> pada baris (row) pertama (paling atas) kemudian mengisinya dengan persentase yang akan diberikan. Contoh :
Dari tag di samping dapat dihasilkan pembagian lebar sel dengan penghitungan matematika dan ditetapkan bahwa kolom pertama akan memiliki ukuran lebar sebesar 100px, dan pada kolom berikutnya memiliki ukuran lebar sebesar 300px.
————————————————————————————————————
CELLPADDING DAN CELLSPACING
Cellpadding digunakan untuk menentukan jarak antara data yang ada dalam suatu sel dengan border atau bingkai dari sel yang bersangkutan. Sedangkan cellspacing digunakan untuk mengatur jarak atau spasi antar sel. Kedua fungsi tersebut dapat digunakan secara terpisah maupun secara bersamaan dan diatur dalam satuan pixel. Cara penggunaannya adalah dengan menuliskan atribut CELLPADDING maupun CELLSPACING pada tag <table> dan mengisi nilainya dengan bilangan (angka) dengan satuan pixel. Sebagai contoh, praktekan tag berikut
Dari tag di atas dihasilkan cellpadding dan cellspacing tabel pada HTML sebagai berikut
————————————————————————————————————
BACKGROUND PADA TABEL
Sama seperti background pada body HTML, background (latar) pada tabel juga dapat menggunakan gambar maupun warna. Atribut yang digunakan untuk memberi latar gambar adalah BACKGROUND, sedangkan atribut untuk memberi latar warna adalah BGCOLOR. Kedua atribut tersebut dapat ditempatkan pada tag <table> (jika background akan digunakan pada seluruh bagian table), kemudian tag <tr> (jika latar akan digunakan pada sebuah baris atau row), dan juga pada tag <th> maupun <td> (jika background akan digunakan pada sebuah sel). Berikut adalah contoh penggunaan background pada tabel
Dan hasilnya adalah sebagai berikut
————————————————————————————————————
ALIGNMENT PADA TABEL
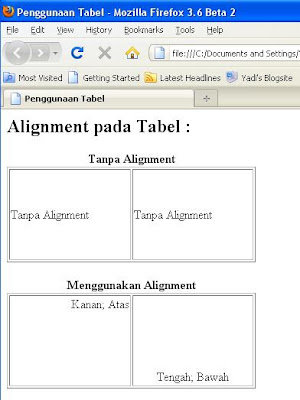
Alignment pada tabel adalah pengaturan yang dilakukan pada posisi dari isi sebuah sel. Jika ukuran ruang dalam sel lebih besar dari ukuran isi yang ada dalam sel tersebut, secara default isi sel tersebut akan ditempatkan pada bagian kiri (secara horizontal) dan tengah (secara vertikal) dari sel tersebut. Posisi tersebut tentu tidaklah mutlak dan dapat diubah dengan menambahkan pengaturan alignment. Ada 2 jenis alignment pada tabel, yaitu horizontal alignment dan vertical alignment. Untuk horizontal alignment digunakan atribut ALIGN, sedangkan untuk vertical alignment digunakanlah atribut VALIGN. Penempatan kedua atribut tersebut dapat dituliskan pada tag <tr> (untuk baris) maupun <th> dan <td> (untuk sel). Nilai dari atribut alignment yang dapat digunakan pada tabel adalah sebagai berikut :
Secara Horizontal :
- Right, isi sel berada di sebelah kanan.
- Center, isi sel berada di tengah.
- Left, isi sel berada di sebelah kiri.
- Top, isi sel berada di atas.
- Middle, isi sel berada di tengah.
- Bottom, isi sel berada di bawah.
Dan hasilnya adalah sebagai berikut





















kalau datanya di input bukan langsung tulis gimana gan buat tabel nya?
BalasHapus#ContohMergeCell
makasihhh
waduh, saya kurang ngerti pertanyaannya :) mungkin mba perlu liat postingan yang satu ini http://yadicucuklauk.blogspot.com/2012/04/penggunaan-form-pada-html.html
Hapuskayak gini gan maksudnya..
Hapussaya punya 3 kolom
1. id
2. nama team
3. nama anggota
saya input data id, nama team, nama anggota menggunakan textfield.. kemudian saya simpan..
saat menampilkan data tersebut tabel untuk kolom id dan nama team ter margecell sementara untuk nama anggota tidak..
contoh:
kolom1 kolom2 kolom3
id namateam namaanggota
cici baris 1
01 team1 Nana baris2
Rico baris3
gan tau gak gimana cara buat kayak contoh diatas?
maaf gan pertanyaannya menyimpang... :D
makasiihh atas info dan bantuannya :)
1. input data menggunakan textfield
Hapus2. menampilkan data tersebut pada tabel
kalo boleh saya tebak, dari dua pernyataan itu kayanya mba udah bermain di database (basis php) ya? buat troubleshooting nya harus liat script nya dulu. monggo di emailkan dulu aja scriptnya kalo emang script nya boleh diliat publik. email : yadipurdianto@yahoo.com
Sangat membantu gan...
BalasHapusBagi agan yang berminat belajar membuat web bisa dilihat di situs berikut ini Membuat Web di Denpasar
siap terima kasih referensinya
Hapuslengkap dan mudah di pahami gan
BalasHapuspuji Tuhan :)
Hapus